티스토리 피그마 클론




구현 기능
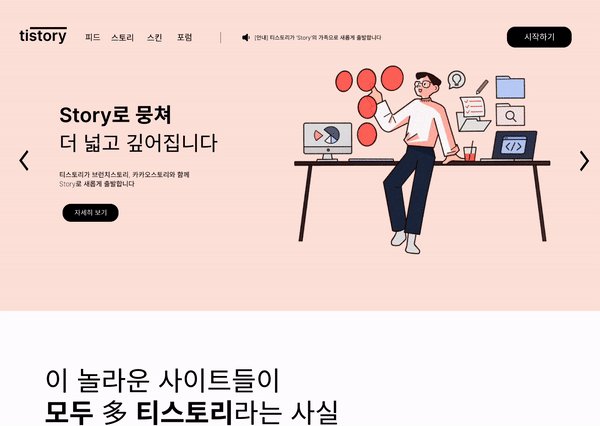
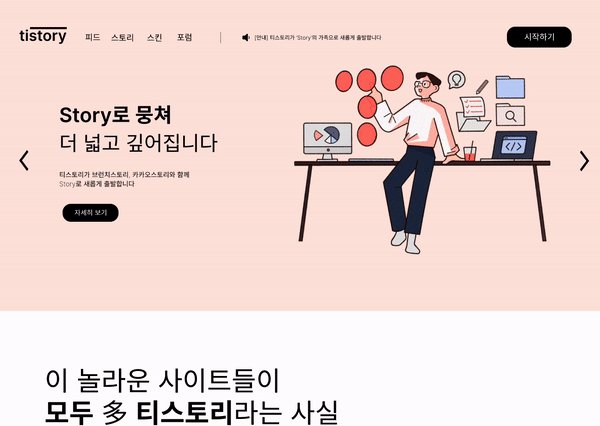
∙ 버튼 호버 효과
∙ 스크롤 기능
∙ 캐러셀 UI
∙ '시작하기'를 누르면 로그인 페이지로 이동
처음에는 피그마를 다루기 어려웠지만 하다 보니 진짜와 똑같이 만드는 데 진심이 되어서 페어님과 재미있게 진행했다.
이번에 한 것처럼 high-fidelity로 클론을 할 수도 있지만 low-fidelity로 빠르게 와이어프레임이나 프로토타입을 작성하는 법을 잘 익혀두면 디자이너 소통하고 웹사이트를 개발해 나가는 데 많은 도움을 받을 수 있을 것 같다.
개인 프로젝트나 팀 프로젝트를 진행할 때도 웹사이트의 청사진을 만들어 두고 시작하면 개발 과정에서 시간과 노력을 많이 아낄 수 있으니 피그마를 적극 활용해 봐야겠다!
'프로젝트 > 미니 프로젝트 & 과제' 카테고리의 다른 글
| [미니 프로젝트] 게시판 프로젝트 1일차 (0) | 2023.05.24 |
|---|---|
| [미니 프로젝트] COZ Shopping 솔로프로젝트 회고 (4) | 2023.05.19 |
| [과제] StatesAirline 서버 구현 (0) | 2023.04.05 |
| [과제] Mini node server (2) | 2023.04.04 |
| [과제] 반복문으로 map, filter, reduce 만들기 (2) | 2023.03.17 |
